Integrate the Public Board
Learn the different ways to integrate the public board into your app.
The public boards are publicly available at the specified domain (your chosen product URL), but feature voting, feedback submissions, and comments, are only possible for authenticated users. You’ll need to integrate FeatureCat Authentication to sign in and authenticate your apps’ users - they won’t need to create a new account or sign up for FeatureCat.
One Identifier to Rule Them All
All that is required is passing a single user identifier for each user to FeatureCat, which can be done directly as you navigate to the public board. You can choose to use an existing ID (e.g. the internal ID you have for a given user) or to create a new one specifically for FeatureCat.
The important thing is that it is always the same for a given user, since that’s how the user is identified in FeatureCat. That way, all submissions, comments, and votes, can be attributed to the same user, and the user can see their previous activity when visiting the board again. For a consistent and secure experience, users always have to be authenticated to submit feedback, vote on features or leave comments.
The identifier can be any string up to 100 characters, but we recommend using a UUID or a hash of the user’s email address (for privacy).
User Data
Of course you can attach additional information to your user, which will help you segment votes and submissions by user groups and better understand their requirements. You can set things like name, email, a user’s revenue, as well as provide custom metadata.
The data will be displayed in the user profile in FeatureCat, and can be used to filter and segment votes and submissions.
The following fields are available:
-
identifier: String up to 100 characters for an identifier of your choosing, which uniquely identifies the user in FeatureCat (required) -
name: String up to 100 characters (optional and only if you really need it) -
email: String up to 100 characters (optional and only if you really need it) -
revenue: Floating point number (optional) -
app_version: String up to 100 characters (optional) -
user_since: ISO 8601 timestamp as string (optional) -
region: String up to 100 characters (optional) -
metadata: Custom key-value data (optional)
Choosing which and how much data to pass on to FeatureCat is up to you. The more data you provide, the more you can segment and filter your users in FeatureCat. However, you should only pass on data you are comfortable sharing with FeatureCat. We take the privacy of your users very seriously, and will never share any data with third parties.
Metadata
FeatureCat supports custom metadata, which you can pass with the user authentication. You can simply provide a JSON object for the metadata key, which can include arbitrary key-value data.
You can specify up to 10 keys, with key names up to 40 characters long and values up to 255 characters long.
You can see an example of metadata in the Mobile App Embed Guide.
Localization
FeatureCat supports multiple languages, and will automatically display the public board in the user’s browser language if available. If the user’s language is not available, the board will be displayed in English.
You can also specify a locale for the user, which will override the browser language. The locale should be a valid ISO 639-1 language code, e.g. en for English, de for German, or fr for French. Set the locale as board_locale when creating the board session. You can see an example of setting the locale in the Mobile App Embed Guide.
Integration and Authentication Options
Depending on your application and how you intend to integrate the public board, there are a few different ways to integrate FeatureCat, and authenticate your user via FeatureCat Authentication. The table below gives an overview of the different options, and the guides linked in the table provide detailed instructions on how to integrate FeatureCat into your app.
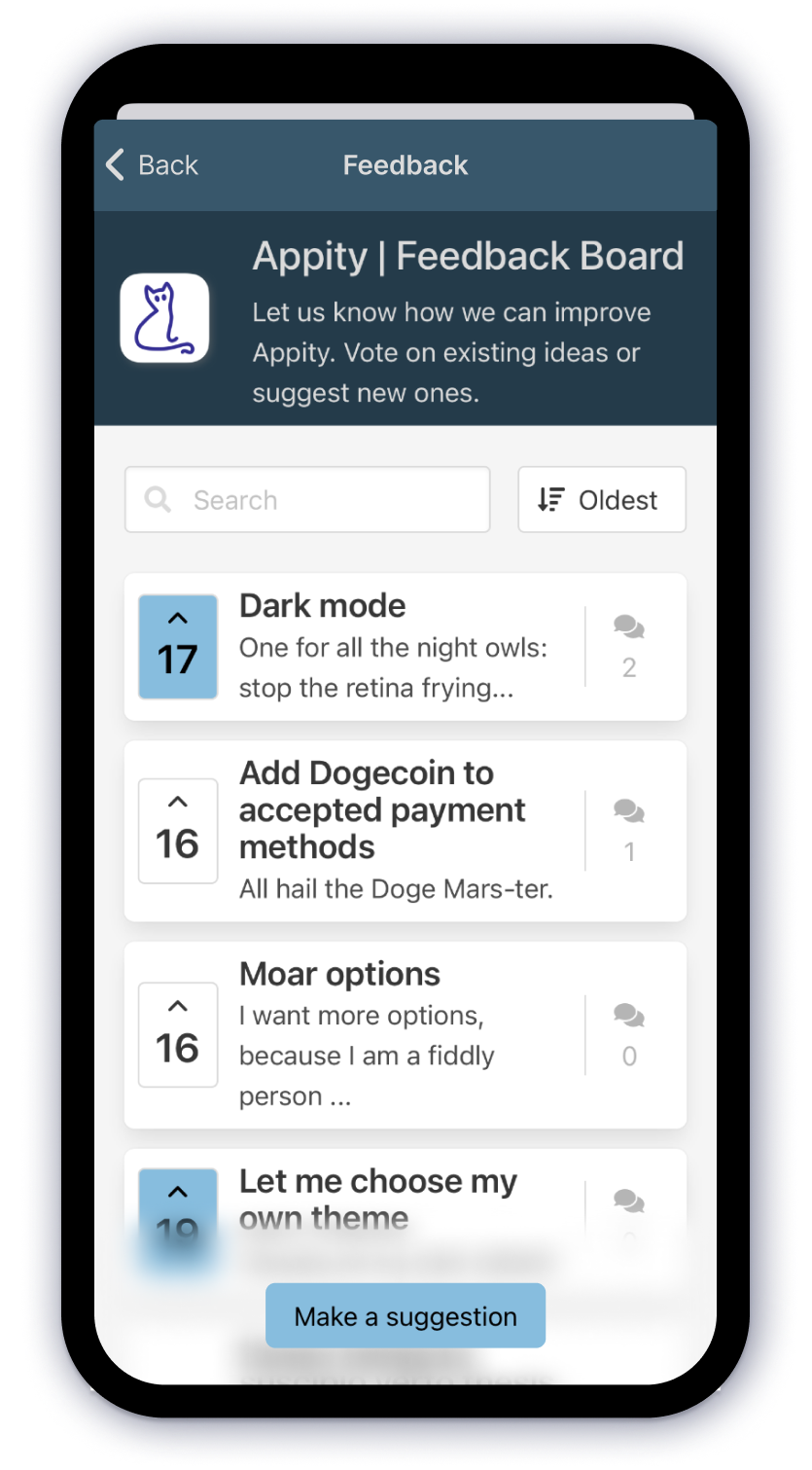
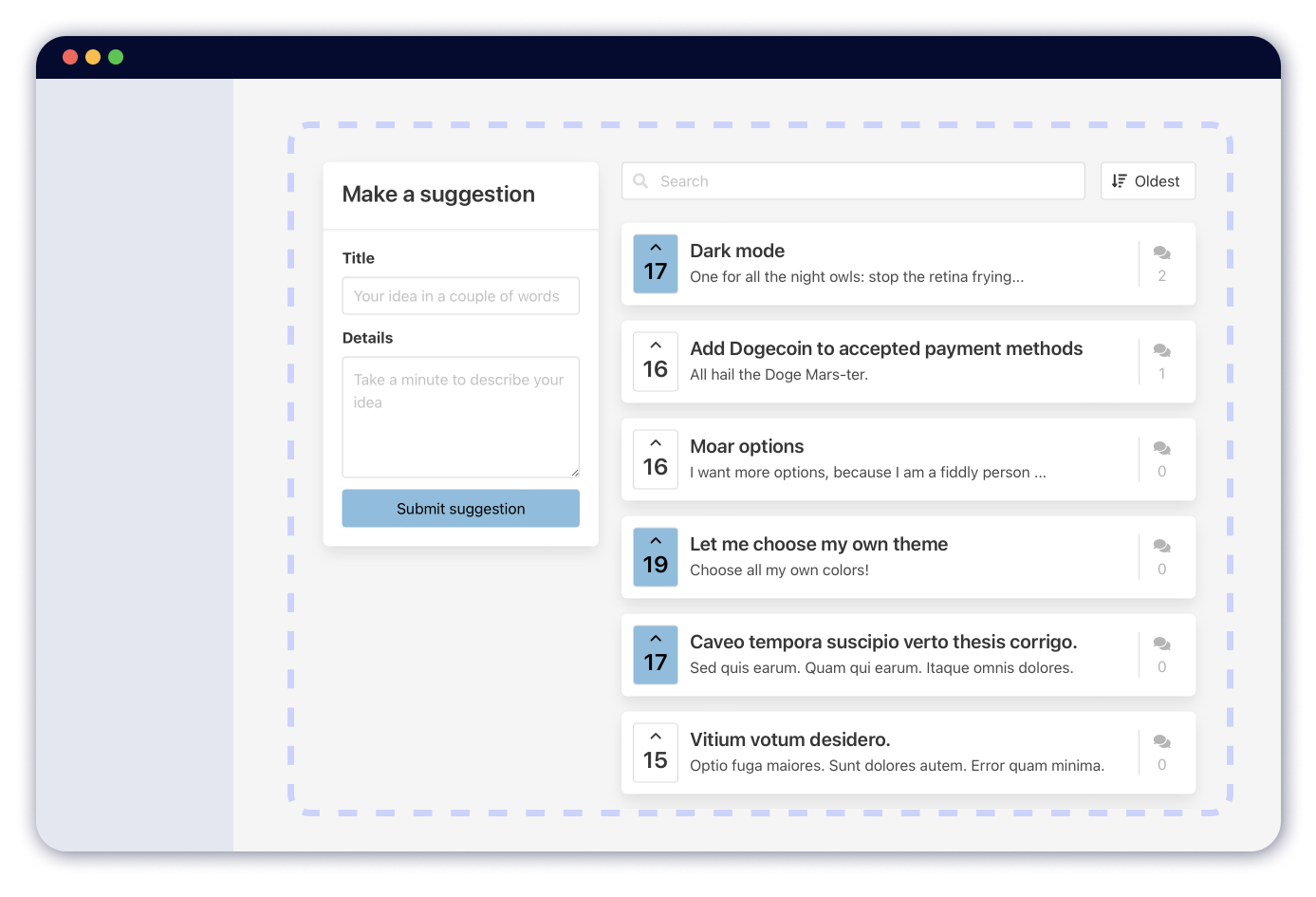
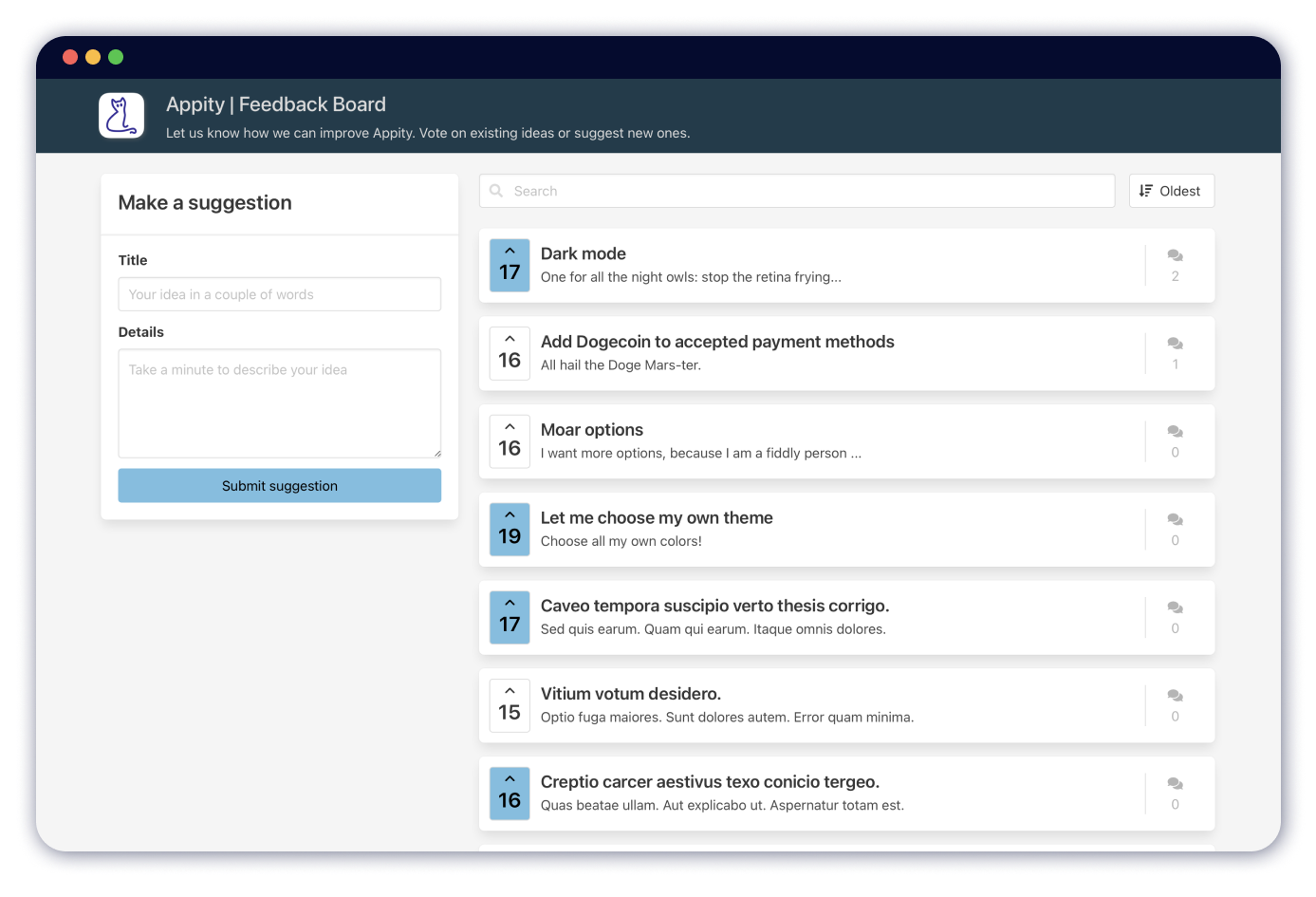
| Mobile App Embed | Web App Embed as Widget | Open Direct (Full Page) |
|---|---|---|

|

|

|
|
|
|
| Mobile App Embed Guide | Web Widget Guide | Direct Open Guide |
FeatureCat supports a range of different ways to authenticate the user, with the availability and recommendations being listed in the table above. All these have in common that you need to provide information about the current user in your application (at a minimum the user’s identifier you are using for FeatureCat), and you need to authorize the request with the secret board token found in your product’s settings.
The guides linked in the table above are a great way to get started. For more detail, you’ll find all available authentication options below.
Board Session
Create a board session in your backend or mobile app with a single POST HTTP request, which will return a unique board session URL you can redirect the user to. Available for opening the public board in a separate window, tab or mobile web view embed, as well as an iFrame embed session.
FeatureCat.JS SDK
A small (~5KB) JavaScript SDK you can integrate into your web application. Integration and configuration takes a few minutes, and the SDK supports embedding the public board widget as an iFrame, as well as launching the public board into a new window or tab.
Signed JSON Web Tokens (JWT Authentication)
You can create tokens to authenticate the user in your app or backend as signed JSON Web Tokens, which can be used to authenticate the user by passing the token as a URL parameter. Due to the limited size, token based authenticated unfortunately does not support passing metadata.
Next article: Mobile App 📱 Integration Guide
Was this helpful?